Fixing GitHub Pages Syntax Highlighting
Today I noticed that my syntax highlighting was not working on this blog. Here is how I fixed it!
I am using Jekyll on GitHub pages as I wrote before.

Photo by Zach Reiner
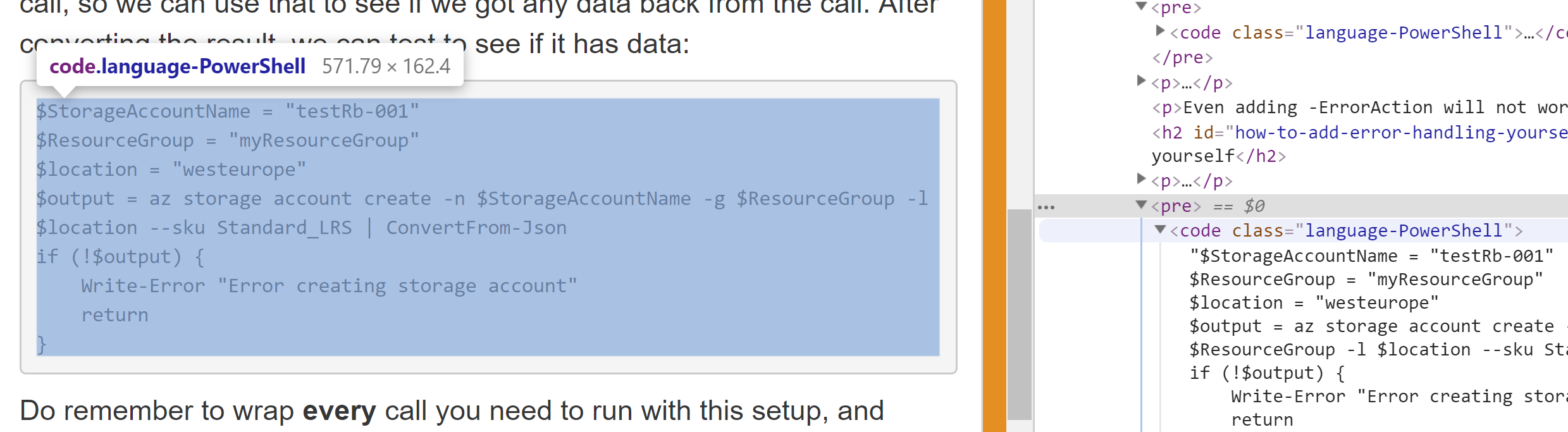
Looking at the generated HTML indicated that there was some parsing done during the build of the page, but there were no CSS classes available to them:

I tried searching for documentation about this issue and found some basic stuff.
This hinted that I needed to set up a highlighter in my _config.yml:
highlighter: rouge
There is another highlighter (Pygments), but this is not supported. It even seems that rouge is just the default, so you do not need to set it at all!
I found a Stack Overflow question that indicated I needed to include a CSS file with the highlighting I want myself.
Lazy as I am, I searched around and found a gist with a SCSS setup in it. I modified that to be just CSS and added it to my head.html like so:
<link href="/css/syntax.css" rel="stylesheet">
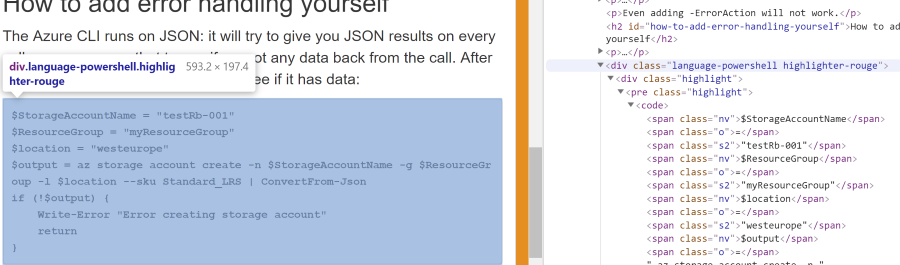
I also needed to add the syntax name that I am using in lowercase to get it all to work: so powershell instead of PowerShell.
Cool feature of GitHub Pages
GitHub pages is already cool by itself, but did you now they actually send you an e-mail if there is an issue with you setup that prevents the yml-build from working?